
Akıllı Evler İçin Mobil Uygulama Arayüzü Geliştirme Çalışması
Flutter ile bir örnek çalışma yapmak istedik.
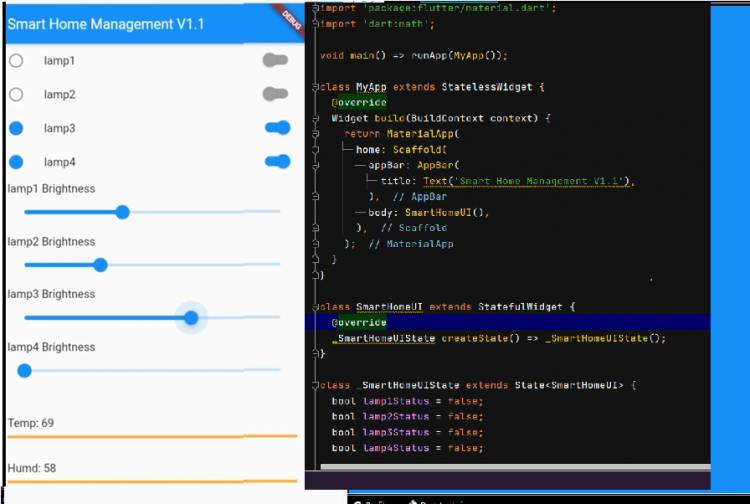
Bu çalışma bir Akıllı Ev veya İşyeri sisteminin mobil yönetim paneli çalışması
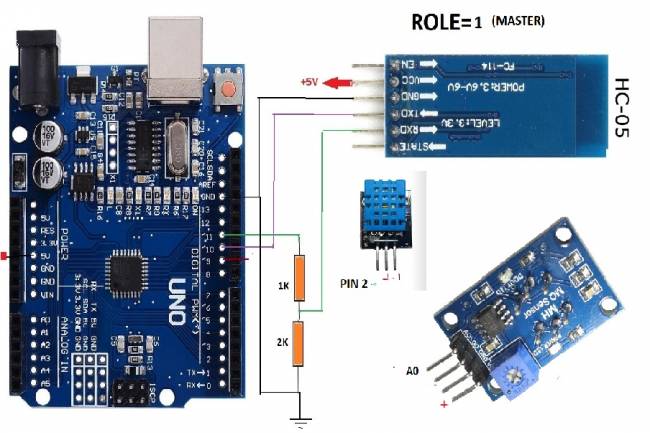
Bir akıllı ev sistemi farklı iletişim protokolleri kullanılarak tasarlanabilir. Sitemizde daha önce bluetooth ve wifi iletişim ile ilgili uygulamalar yaptık. Aşağıdaki linklerden o çalışmalar incelenebilir.
Link: Controlling 8 LEDs with Android phone
Mobil Arayüzü tasarımımız 9 adet widget'tan oluşuyor. Bu kodlara, daha önce yapmış olduğumuz bluetooth veya wifi bağlantı kodları da eklenebilir.
Flutter-Dart kodları aşağıda:
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Smart Home Management V1.1'),
),
body: SmartHomeUI(),
),
);
}
}
class SmartHomeUI extends StatefulWidget {
@override
_SmartHomeUIState createState() => _SmartHomeUIState();
}
class _SmartHomeUIState extends State<SmartHomeUI> {
bool lamp1Status = false;
bool lamp2Status = false;
bool lamp3Status = false;
bool lamp4Status = false;
double lamp1Brightness = 0.0;
double lamp2Brightness = 0.0;
double lamp3Brightness = 0.0;
double lamp4Brightness = 0.0;
double tempValue = Random().nextInt(70).toDouble();
double humdValue = Random().nextInt(70).toDouble();
double windValue = Random().nextInt(70).toDouble();
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
buildSwitchTile("lamp1", lamp1Status),
buildSwitchTile("lamp2", lamp2Status),
buildSwitchTile("lamp3", lamp3Status),
buildSwitchTile("lamp4", lamp4Status),
buildSlider("lamp1", lamp1Brightness),
buildSlider("lamp2", lamp2Brightness),
buildSlider("lamp3", lamp3Brightness),
buildSlider("lamp4", lamp4Brightness),
SizedBox(height: 20), // Araya boşluk ekleyin
buildSensorWidget("Temp", tempValue),
buildSensorWidget("Humd", humdValue),
buildSensorWidget("Wind", windValue),
],
),
),
);
}
Widget buildSwitchTile(String name, bool status) {
IconData iconData = status ? Icons.brightness_1 : Icons.brightness_1_outlined;
Color iconColor = status ? Colors.blue : Colors.grey;
return ListTile(
leading: Icon(
iconData,
color: iconColor,
size: 24.0,
),
title: Text(name),
trailing: Switch(
value: status,
onChanged: (value) {
setState(() {
if (name == "lamp1") {
lamp1Status = value;
} else if (name == "lamp2") {
lamp2Status = value;
} else if (name == "lamp3") {
lamp3Status = value;
} else if (name == "lamp4") {
lamp4Status = value;
}
});
},
activeTrackColor: Colors.blue,
activeColor: Colors.blue,
inactiveThumbColor: Colors.grey,
inactiveTrackColor: Colors.grey,
),
);
}
Widget buildSlider(String name, double brightness) {
return ListTile(
title: Text("$name Brightness"),
subtitle: Slider(
value: brightness,
min: 0,
max: 100,
onChanged: (value) {
setState(() {
if (name == "lamp1") {
lamp1Brightness = value;
} else if (name == "lamp2") {
lamp2Brightness = value;
} else if (name == "lamp3") {
lamp3Brightness = value;
} else if (name == "lamp4") {
lamp4Brightness = value;
}
});
},
),
);
}
Widget buildSensorWidget(String name, double value) {
return ListTile(
title: Text("$name: $value"), // Rasgele değeri gösterir
subtitle: LinearProgressIndicator(
value: value / 45.0, // 0 ile 45 arasındaki değeri normalleştirin
valueColor: AlwaysStoppedAnimation<Color>(Colors.orangeAccent),
backgroundColor: Colors.grey,
),
);
}
}