
Flutter ve PHP ile Veritabanından Veri Çekip Grafik Oluşturma
Flutter ile Veritabanı İşlemleri
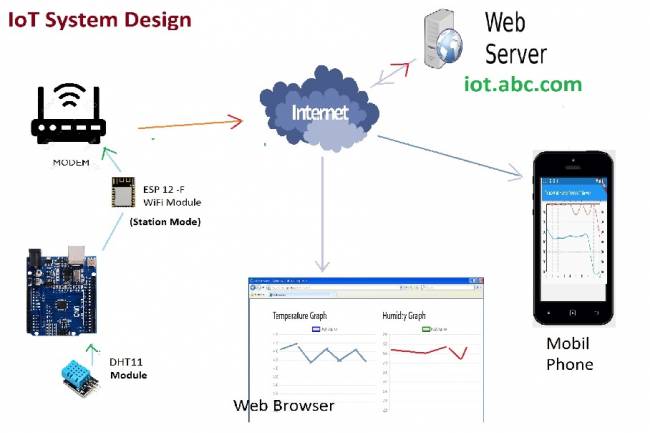
Bu makalede, Flutter ve PHP kullanarak bir web sunucusundan JSON formatında veri çekecek ve bu verileri çizgi grafiği şeklinde görselleştireceğiz.
Flutter, Google tarafından geliştirilen açık kaynaklı bir UI (Kullanıcı Arayüzü) geliştirme çerçevesidir. PHP ise özellikle web geliştirme için tasarlanmış popüler bir programlama dilidir. Bu iki teknolojiyi kullanarak, bir veritabanından alınan sıcaklık ve nem verilerini çekip bu verileri çizgi grafiği olarak gösteren bir uygulama geliştireceğiz.
Gereksinimler
Flutter kurulu geliştirme ortamı (Android Studio, VS Code vb.)
PHP desteği sunan bir web sunucusu veya yerel sunucu (XAMPP gibi)
Bir veritabanı (örneğin, MySQL)
Adım 1: Veri Çekme İşlemleri (PHP)
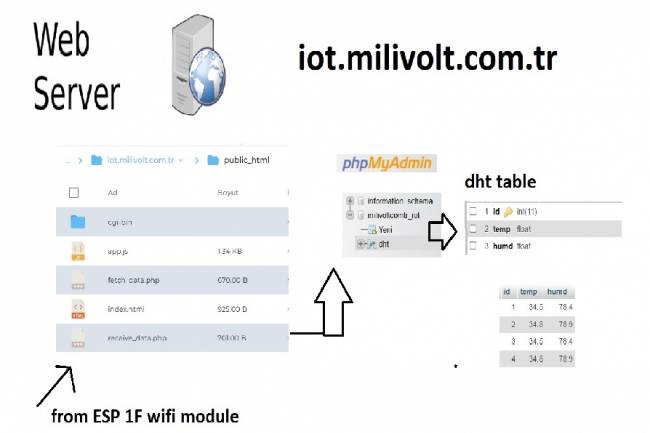
İlk adımda, PHP kodları kullanarak veritabanından son 5 ölçümü çekeceğiz. Bu ölçümleri JSON formatında döndüreceğiz.
<?php
$servername = "localhost";
$username = "kullanici_adi";
$password = "parola";
$dbname = "veritabani_adi";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Veritabanına bağlanırken hata oluştu: " . $conn->connect_error);
}
$sql = "SELECT * FROM dht ORDER BY id DESC LIMIT 5";
$result = $conn->query($sql);
$data = array();
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
$data[] = array(
"deg1" => (int)$row["temp"],
"deg2" => (int)$row["humd"]
);
}
}
echo json_encode($data);
$conn->close();
?>
Adım 2: Flutter Uygulamasının Geliştirilmesi
Flutter uygulamasında, HTTP paketini kullanarak PHP kodlarını çalıştıracağız ve gelen JSON verileri işleyerek çizgi grafiği ve liste şeklinde göstereceğiz.
// Gerekli importlar
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
import 'package:fl_chart/fl_chart.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<Map<String, int>> data = [];
@override
void initState() {
super.initState();
fetchData();
}
Future<void> fetchData() async {
final response = await http.get(Uri.parse('https://iot.milivolt.news/fetch_data.php'));
if (response.statusCode == 200) {
final jsonData = json.decode(response.body) as List<dynamic>;
setState(() {
data = jsonData.map((item) => {
"deg1": item["deg1"] as int,
"deg2": item["deg2"] as int,
}).toList();
});
} else {
throw Exception('Failed to load data');
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
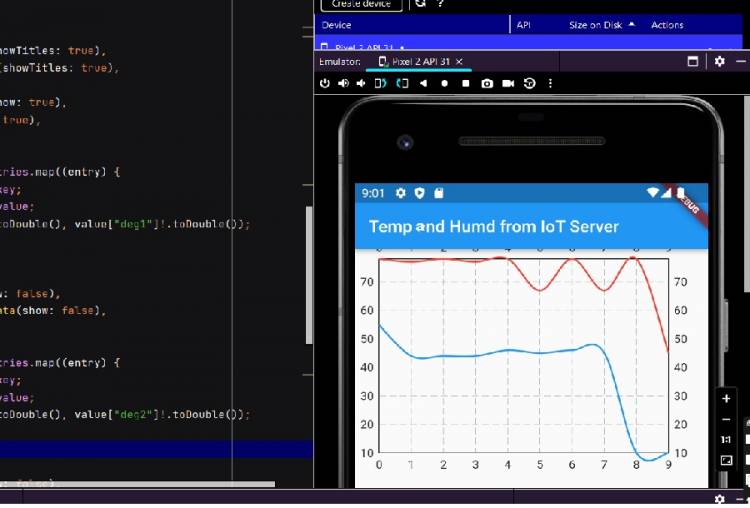
title: Text('Temp end Humd from IoT Server'),
),
body: Column(
children: [
AspectRatio(
aspectRatio: 1.5,
child: LineChart(
LineChartData(
titlesData: FlTitlesData(
leftTitles: SideTitles(showTitles: true),
bottomTitles: SideTitles(showTitles: true),
),
borderData: FlBorderData(show: true),
gridData: FlGridData(show: true),
lineBarsData: [
LineChartBarData(
spots: data.asMap().entries.map((entry) {
final index = entry.key;
final value = entry.value;
return FlSpot(index.toDouble(), value["deg1"]!.toDouble());
}).toList(),
isCurved: true,
colors: [Colors.blue],
dotData: FlDotData(show: false),
belowBarData: BarAreaData(show: false),
),
LineChartBarData(
spots: data.asMap().entries.map((entry) {
final index = entry.key;
final value = entry.value;
return FlSpot(index.toDouble(), value["deg2"]!.toDouble());
}).toList(),
isCurved: true,
colors: [Colors.red],
dotData: FlDotData(show: false),
belowBarData: BarAreaData(show: false),
),
],
),
),
),
SizedBox(height: 16),
Expanded(
child: ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('Temperature: ${data[index]["deg1"]}°C'),
subtitle: Text('Humidity: ${data[index]["deg2"]}%'),
);
},
),
),
],
),
),
);
}
}
Bu makalede, Flutter ve PHP'nin bir araya geldiği bir senaryoda, bir web sunucusundan veri çekme ve bu verileri çizgi grafiği ile görselleştirme sürecini ele aldık. Flutter'ın zengin UI yetenekleri ve PHP'nin veritabanı işleme kabiliyetleri sayesinde, verilerinizi mobil uygulamanızda etkili bir şekilde görselleştirebilirsiniz.