
IoT Sistemi Tasarımı 5- Flutter İle IoT Verilerini Görselleştiren Mobil Uygulama
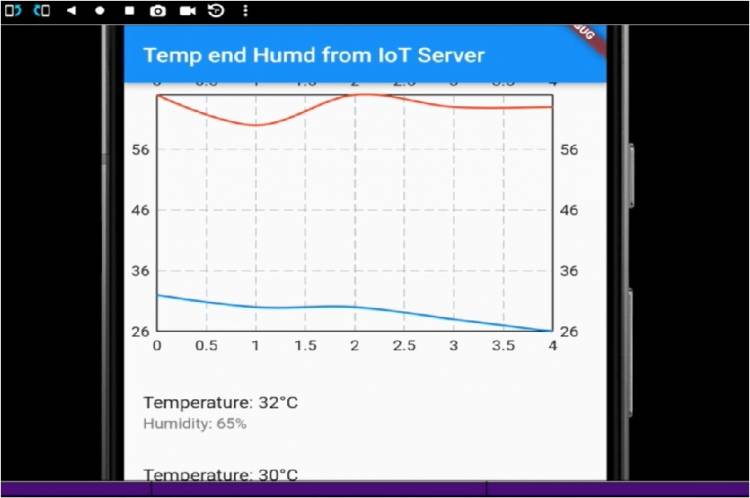
Flutter, Google tarafından geliştirilen açık kaynaklı bir UI (Kullanıcı Arayüzü) geliştirme kitidir. Bu makalede, Flutter kullanarak bir IoT cihazından sıcaklık ve nem verilerini çeken, çekilen verileri grafik olarak görselleştiren ve bir liste olarak görüntüleyen bir uygulama oluşturmayı ele alacağız.
Bu projeyi oluşturmak için temel olarak aşağıdaki bileşenlere ihtiyacınız olacak:
-
Flutter SDK: Flutter uygulamaları geliştirmek için kullanılabilir.
-
http paketi: İnternetten veri çekmek için kullanılır.
-
fl_chart paketi: Grafikler oluşturmak için kullanılır.
-
Flutter-Dart kodlarının açıklaması:
-
Kodun başlangıcında, gerekli paketleri import ediyoruz.
httppaketi, internetten veri çekmek için kullanılırken,fl_chartpaketi grafik oluşturmak için kullanılır. -
main()fonksiyonunda,MyAppwidget'ını çalıştırarak uygulamayı başlatıyoruz. -
MyAppsınıfıStatefulWidgetsınıfını kalıtım alıyor. Bu, uygulamanın durumunun değiştirilebileceği anlamına gelir. -
_MyAppStatesınıfı, uygulamanın gerçek mantığını içerir. Bu sınıf, verileri çekmek, görselleştirmek ve görüntülemek için gerekli yöntemleri ve widget'ları içerir. -
initState()yöntemi, uygulama başlatıldığında otomatik olarak çağrılır. Bu yöntemdefetchData()yöntemi çağrılarak veriler internetten çekilir. -
fetchData()yöntemi, verileri belirtilen URL'den çekmek içinhttp.getkullanır. Veriler başarılı bir şekilde çekildiğinde, JSON verileri ayrıştırılır vedatadeğişkeni güncellenir. -
build()yöntemi, arayüzün oluşturulması için kullanılır. Bu yöntemdeMaterialAppiçindeScaffoldwidget'ı kullanılarak temel bir arayüz oluşturulur. -
LineChartwidget'ı,fl_chartpaketinin bir parçasıdır ve verileri kullanarak çizgi grafikleri oluşturur. -
ListView.builderwidget'ı, verileri bir liste olarak görüntülemek için kullanılır. Her öğe için ayrıca birListTileoluşturulur ve bu, sıcaklık ve nem değerlerini gösterir.
Kodlar:
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
import 'package:fl_chart/fl_chart.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<Map<String, int>> data = [];
@override
void initState() {
super.initState();
fetchData();
}
Future<void> fetchData() async {
final response = await http.get(Uri.parse('http://iot.milivolt.com.tr/fetch_data.php'));
if (response.statusCode == 200) {
final jsonData = json.decode(response.body) as List<dynamic>;
setState(() {
data = jsonData.map((item) => {
"deg1": item["deg1"] as int,
"deg2": item["deg2"] as int,
}).toList();
});
} else {
throw Exception('Failed to load data');
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Temp end Humd from IoT Server'),
),
body: Column(
children: [
AspectRatio(
aspectRatio: 1.5,
child: LineChart(
LineChartData(
titlesData: FlTitlesData(
leftTitles: SideTitles(showTitles: true),
bottomTitles: SideTitles(showTitles: true),
),
borderData: FlBorderData(show: true),
gridData: FlGridData(show: true),
lineBarsData: [
LineChartBarData(
spots: data.asMap().entries.map((entry) {
final index = entry.key;
final value = entry.value;
return FlSpot(index.toDouble(), value["deg1"]!.toDouble());
}).toList(),
isCurved: true,
colors: [Colors.blue],
dotData: FlDotData(show: false),
belowBarData: BarAreaData(show: false),
),
LineChartBarData(
spots: data.asMap().entries.map((entry) {
final index = entry.key;
final value = entry.value;
return FlSpot(index.toDouble(), value["deg2"]!.toDouble());
}).toList(),
isCurved: true,
colors: [Colors.red],
dotData: FlDotData(show: false),
belowBarData: BarAreaData(show: false),
),
],
),
),
),
SizedBox(height: 16),
Expanded(
child: ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('Temperature: ${data[index]["deg1"]}°C'),
subtitle: Text('Humidity: ${data[index]["deg2"]}%'),
);
},
),
),
],
),
),
);
}
}